既上一篇跟大家講解了GTM的層級、架構和一些追蹤原理後,相信大家對GTM有些基本的認識啦~~今天想跟大家分享這篇”GTM追蹤button(文章標題)”的方式
相信大家在經營自家網站、電商或是幫顧客代操時,總會有這幾個疑問吧.
如何追蹤你網站上的訪客瀏覽數?
無法很精確的追蹤使用者從哪個按鈕點擊進來的?
想知道實際使用者點擊進入購物車的實際次數?.
以上這些,在GTM中我們一律統稱為”事件”,透過GTM我可以將這些事件傳到GA當中加以分析。
一、操作介面_GTM Button追蹤教學
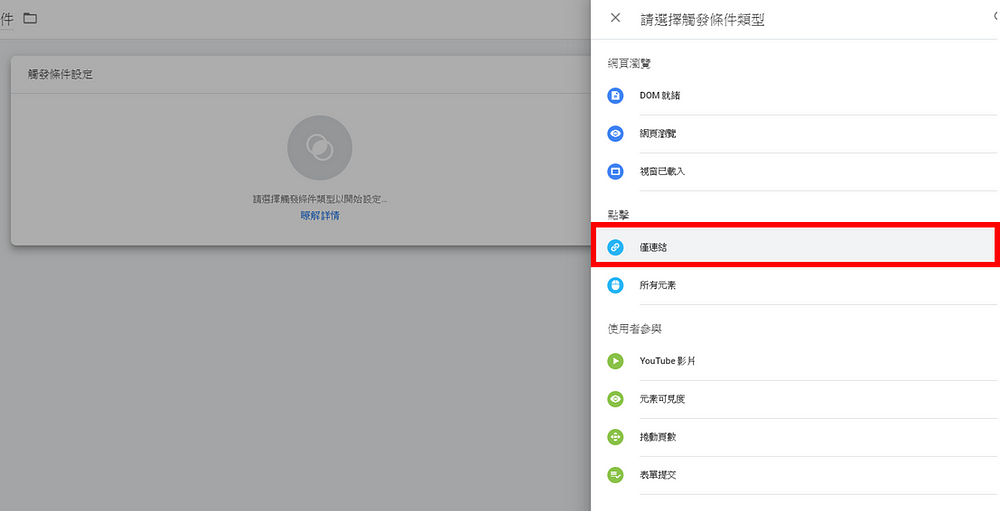
Step 1. 左方工作區 — -點擊”代碼” — — “新增”觸發事件 — -選擇”連結” — -新增點擊變數


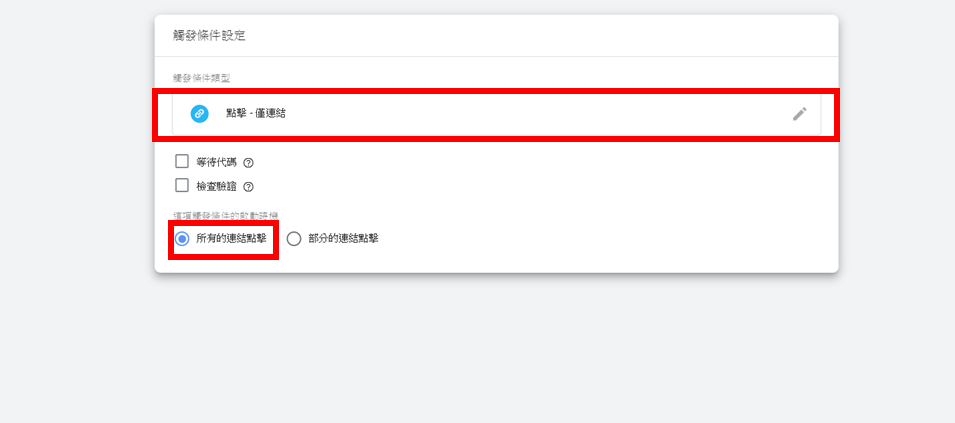
Step2 設定”觸發條件的啟動時機” — -選擇”所有連結點擊”

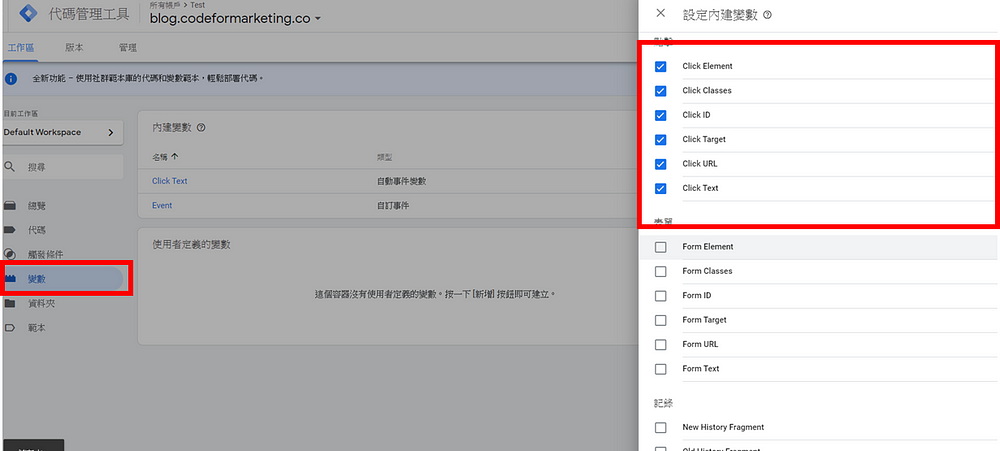
Step 3.再來就開始進入到設定”變數(variable)”囉
設定”變數(variable)” — -新增設定 — -勾選”Click”類別的各項目

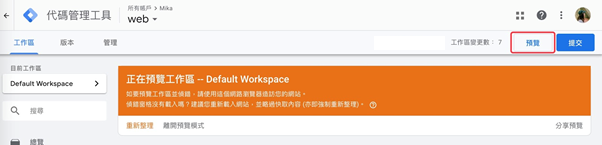
二、接著就開始進入預覽功能頁面,找尋要追蹤的Button
Step1. 按下”預覽”,進入預覽模式

Step2. 在預覽頁面下,當有埋 GTM 的網頁,下方出現 listener 介面唷!!(如下圖)

在開始檢視各個點擊變數,依據不同網頁做選擇,像是Classed / Element / ID / Target / Text / URL等,
在這邊特別注意的是值(Value),基本上非固定不變的,會依據產品、大小等,都會使值有所變動喔。
三、找尋必須追蹤的Button
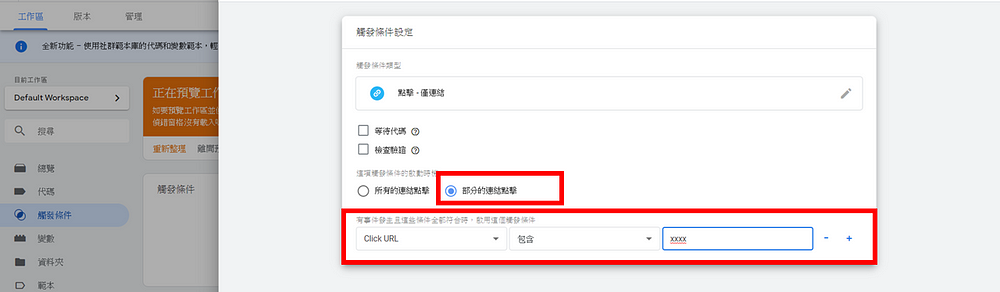
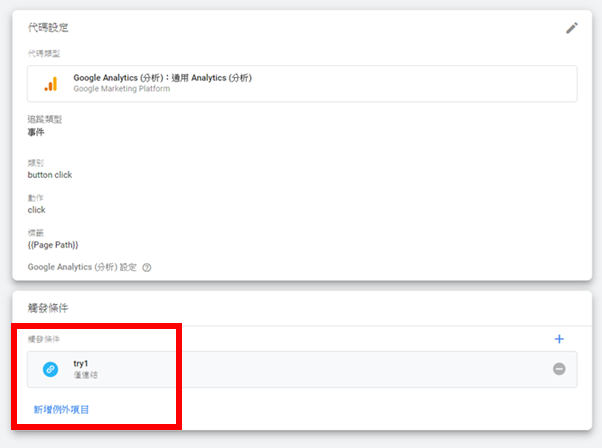
Step 1.點擊”觸發條件” — -部分點擊 — -點選變數”Click URL”和值(Value)選擇”包含”(小提醒:另外在這可以選擇相對應的文字喔,像是會員註冊、貼心叮嚀等)
在這步驟特別重要!!!
攸關於整個Button click是否能準確追蹤,將數據順利記錄下來

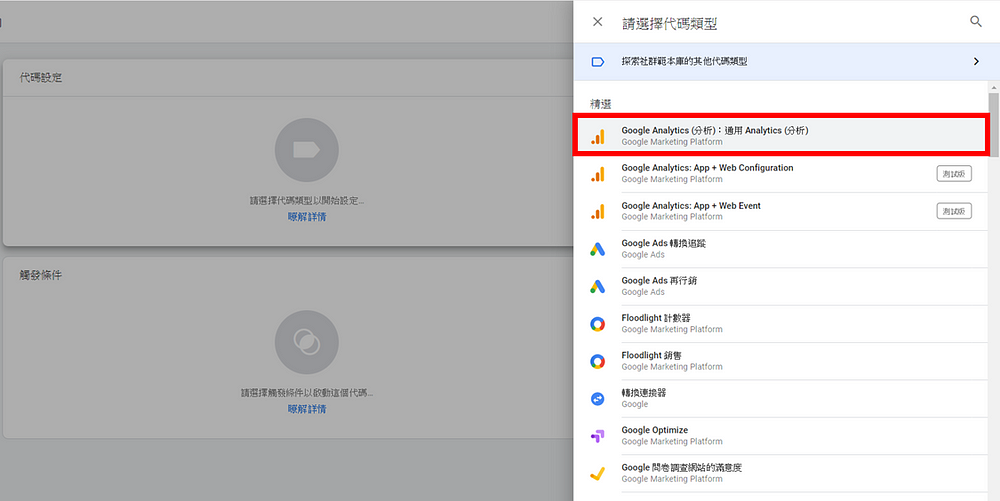
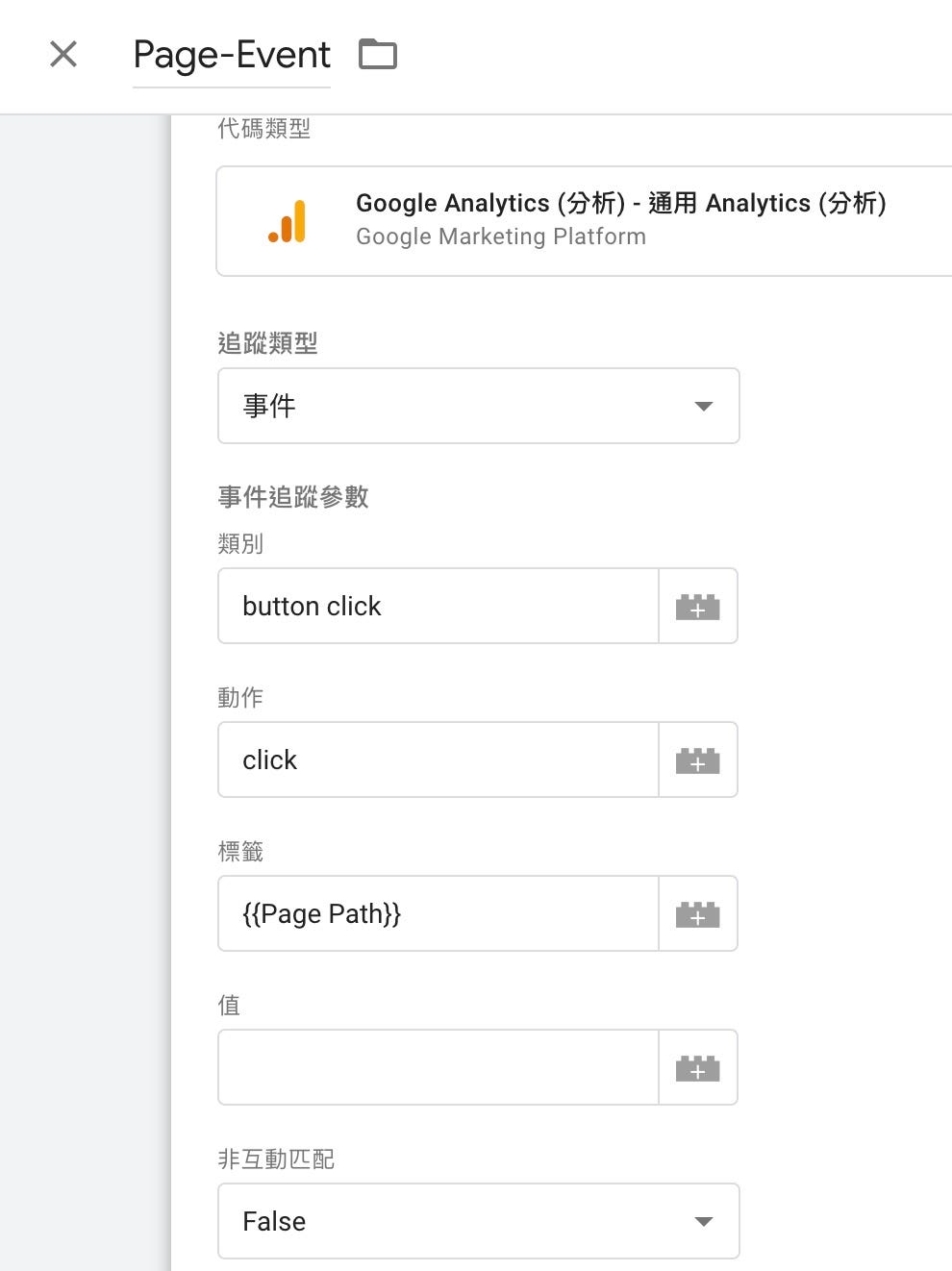
Step 2.在左工具列點選”新增代碼" — — 代碼類型:GA 通用分析(p.s如公司內有App相關產品的也可選擇App+Web喔) — -類別(button click)、動作(click)、標籤({{Page Path}}) — — 設立觸發條件



總結:

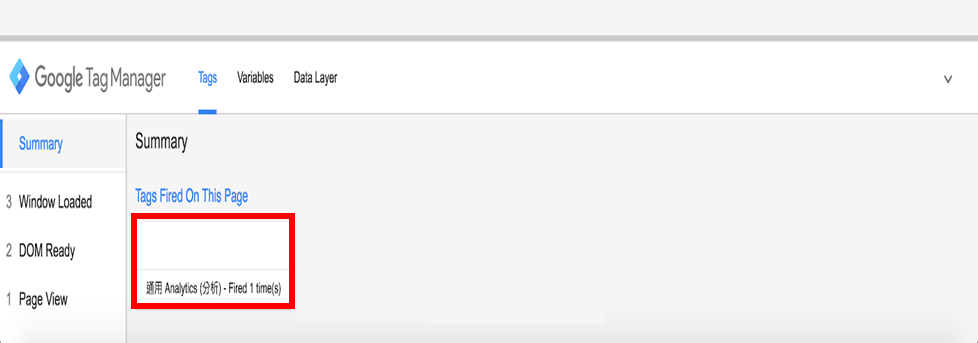
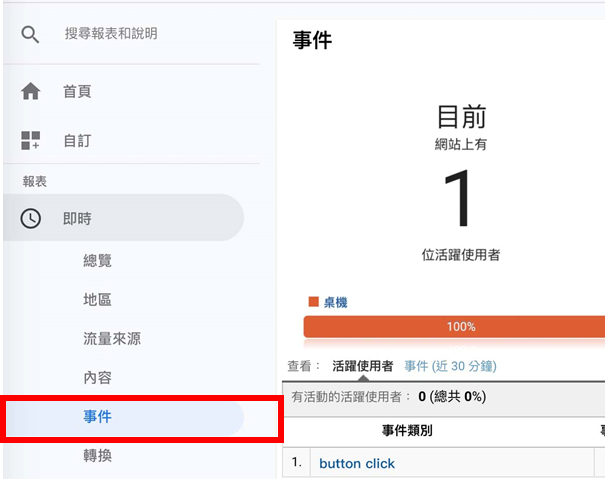
在完成追蹤設定後,可直接到GA報表中的即時事件觀看是否有成效喔(如上圖)
在點擊網頁中的Button時,GA報表就會出現即時的數字囉!
在追蹤這些Button就可以知道有多少使用者,對這類商品、文章、連結是有興趣的,透過追蹤並加以分析,優化整體網站的使用者流程,用數字去驗證整個sprint!
或許會有人會有個疑問,看起來GTM也能追蹤,那跟GA有什麼差別???
GA是用來蒐集後台數據的分析工具,而GTM則是代碼管理工具,用來設定那些數據資料是你想蒐集的
以下為範例
Google Analytics:分析訪客數、流量、來源等
Google Tag Manager:分析某特定事件,具體數字ex:會員註冊、下載量、分享數
千萬不要搞混囉

想學習更多有關Google Ads , GTM , Google Optimize 的內容?
那就訂閱粉專、加入社團吧、資訊不漏接!
社團內還有更多活動、好文喔!
加入粉專:https://pse.is/M8QTS
加入社團:https://pse.is/LJHXY
CodeForMarketing — 小編群。







