有句話是這麼說的:如果編輯器是工程師的工具箱,那麼GTM是行銷人的百寶袋
那到底什麼是GTM?
GTM(Google Tag Manager)是一種網站追蹤代碼管理工具,網站管理的神器!!!整合了各項代碼資源,可直接於後台決定是否新增、修改、移除追蹤代碼ex:GA、FB pixel 、Google ads,不必再去麻煩工程師,自己就能追蹤代碼連結,得到連結數據,那到底怎麼做得呢?現在就讓我們往下看吧!
為什麼要使用GTM?
1.簡化過去繁雜的流程,輕鬆置入追蹤碼
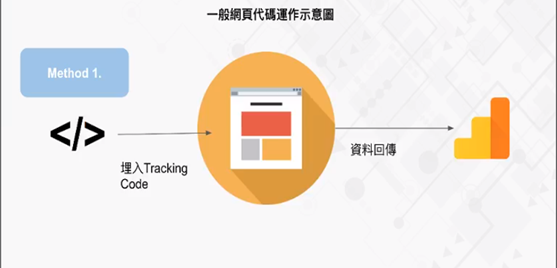
傳統作法
需透過工程師將GA追蹤碼,埋在頁面上,追蹤碼會將行為紀錄,並回傳至GA,於GA後台看到數據流量

此方法的結果:所以從上面的角度來看你就會發現,如果沒有使用GTM你的網站上會出現許多不同的追蹤代碼~
看起來好像很簡單耶…
代誌不是憨人想的那麼簡單!(台語)
當你在不同的網站中,有各個不同的網站都得要這樣埋的話,那該埋到何時呢?
又或是根本忘了到底有沒有埋過這個網頁,忘了它的存在…
那有了GTM的話呢?
GTM作法
直接埋入GTM追蹤碼至網頁上,而GA追蹤碼埋入GTM(不需另外埋入GTM),當GTM代碼啟動後,就自動檢查其他的追蹤碼,查看達成啟動條件與是否同一時間啟動,啟動後,數據將會透過GTM裡面的GA 追蹤代碼傳入GTM的 Data layer,再傳入GA後台(如下圖)。
那如果說是其他追蹤碼呢???
同樣的,也只要將程式碼埋入GTM上,不需再額外埋入網頁中,且還能在GTM中任意調整喔(新增代碼、修改代碼)
有了GTM,工程師省下一大麻煩不需要再幫行銷人去用一堆追蹤碼,而行銷人也能夠更方便快速,效率大幅提升囉~讓不是網站工程師的你也能輕鬆置入代碼標籤、追蹤成效

使用GTM後,網站上的代碼就都會進去GTM 裡面進行管理囉,所以你需要的就會變成只埋入GTM的追蹤代碼即可,剩下的代碼則透過GTM進行埋入。
2.增加網站穩定性與可能提高載入速度
在第一點時所說,以往我們需要一個一個將程式碼埋入網頁中,當埋入過多的追蹤程式碼時,反而會造成反效果,造成整個網頁delay,使用者沒耐心容易跑掉。但今天我們有GTM!將這些諸多的程式碼一併一同管理,可能加快網站載入速度。(註:社群的朋友們提供了更有細節的分享,請參考下方)
2020.8.2 來自社群的update !
『採用 GTM 因為會讓追蹤碼以非同步方式載入,對比原先逐個追蹤碼載入的作法而的確可能提升速度,但這並不是像上面文章寫到埋一個或埋多個的問題。而且追蹤碼不透過 GTM 也能用非同步方式載入的。』完全仰賴 GTM 讓非工程師也能介入網站其實也有相對應的風險,因此我覺得雖然我也認為採用 GTM 好處多多但還是要平衡一下。 (感謝來自: @Clement Tang 的分享!)
3.多功能使用
另外,GTM還有預覽模式、歷史功能。預覽模式可在發布前,觀察所發布的追蹤碼是否被觸發,待確認無誤後,再發布。透過歷史功能,能夠了解代碼更改的過程,以防團隊中有所更動,而造成無法挽救的結果,回復到之前的版本。
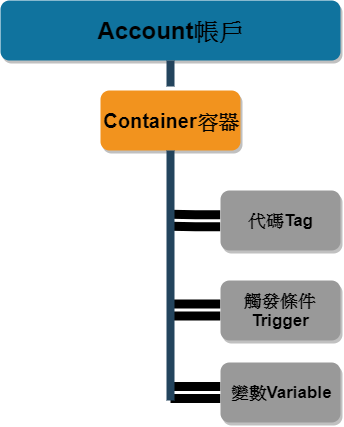
GTM的組成

主要組成有4大要素:帳戶Account、容器Container 、代碼Tag、觸發條件Trigger、變數Variable
帳戶Account
為GTM中的最高層級,通常一個帳戶就好比一間公司,可以管理多個網站,追蹤各個網站的數據成效
容器Container
專門放置標籤的場所,一個帳號中至少會有一個容器對應一個網域,容器內可再放入多個代碼標籤與觸發事件,在代碼標籤中會記錄消費者的購買行為,而觸發事件則是當特定事件出現後,才會記錄此行動資訊ex:感謝頁面
代碼Tag
代碼用於追蹤事件的一段程式碼,GTM內建有GA、Google ads,但如FB Pixel這類所沒有的,可自訂HTML,來安裝管理代碼,如想安裝FB Pixel可看這篇喔(用GTM做簡單的Facebook轉換追蹤!)
觸發條件Trigger
這是有由變數(Variables)、運算符號(Operators)與值(Values)所組成,簡單來說就是代碼啟動時機,也就是『觸發的邏輯』(ex: 點擊、觀看、滾動等等)。

變數Variable
定義觸發事件的執行細節,在變數當中主要分為內建變數、自訂變數兩種,而變數又是什麼?拿手槍來做比喻,手槍能被擊發,是因為有『板機』,當『板機』按下,子彈就會發射,而板機就類似Variable 的角色!(ex: 頁面上的button 或是購物車的按鈕等等 ,這邊以簡單做理解,但實際上Variable比實際更為複雜。)。
- 內建變數:系統預設值,ex網頁路徑、點擊、網址等等。
- 自訂變數:根據特別需求自訂的變數,可以透過Javascript 來撰寫特定的Variable , 或是從Data Layer variable 設定等等。 (Data Layer 大家只要理解成如果要從GTM發資料出去,所有資料都必須到Data layer 這個地方存取就是了!將像是出國你一定要去機場、港口的概念!)
操作介面
大概了解Google Tag Manager的組成後,接下來該如何設定呢?以下有詳細教學步驟
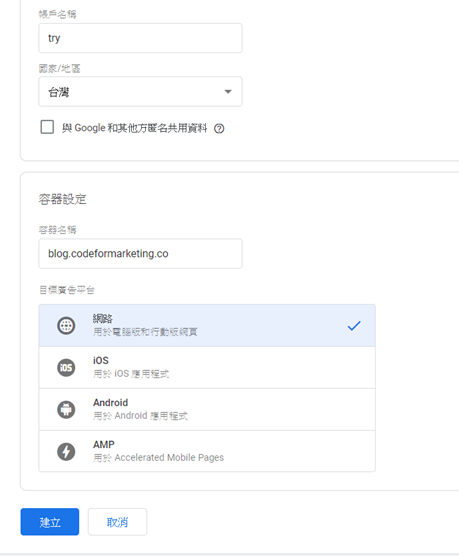
1. 設定帳戶
使用google帳戶登入GTM,登入後便可對此次帳戶命名與選擇網域

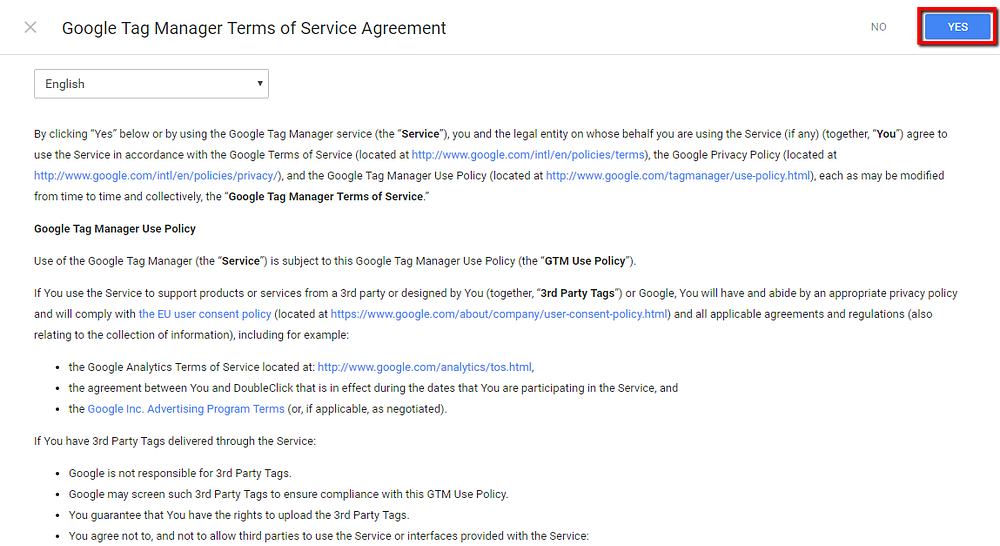
2.. 確認使用Google Tag Manager的條款

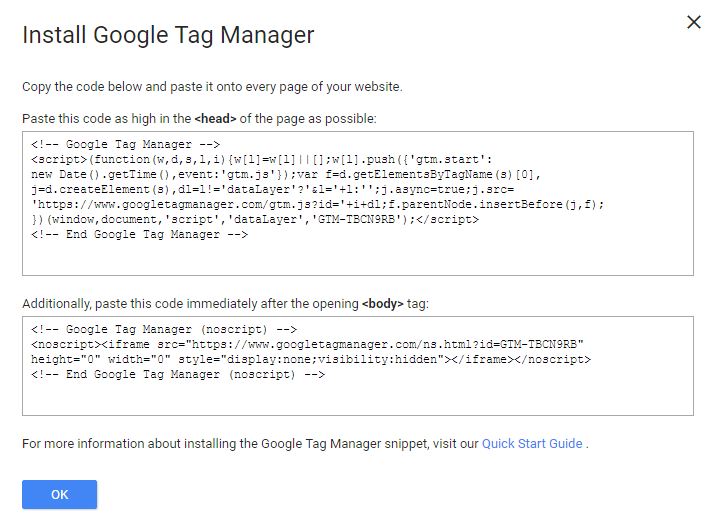
4. 設定追蹤網站
確認使用Google Tag Manager的條款後,系統會產出兩串程式碼。將第一段程式碼貼在網站後台的方的<head>中,第二段程式碼貼到<body>開頭的程式碼正後方。

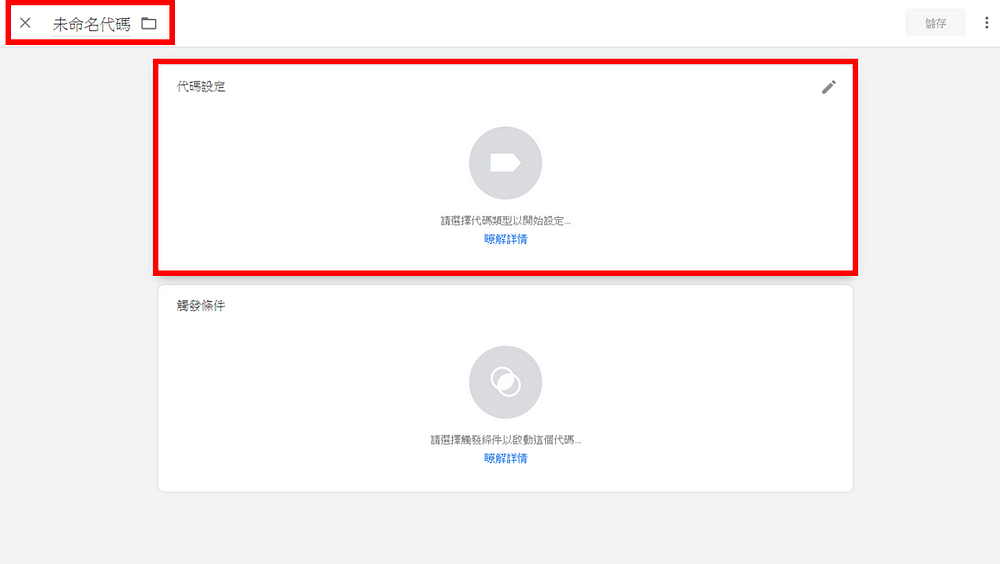
5. 新增代碼
開始建立代碼,在首頁的左邊代碼欄中點選「新增」。

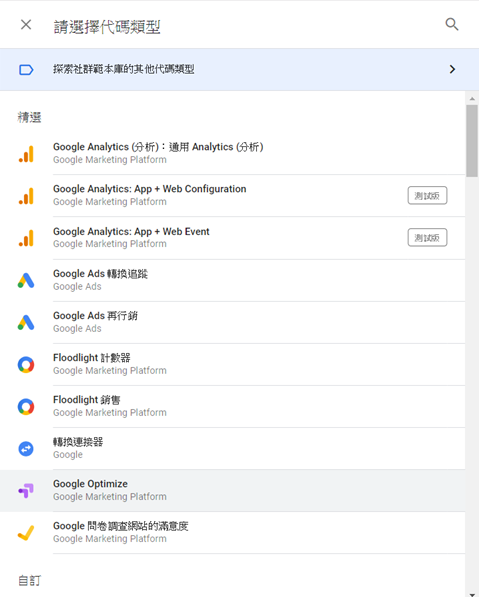
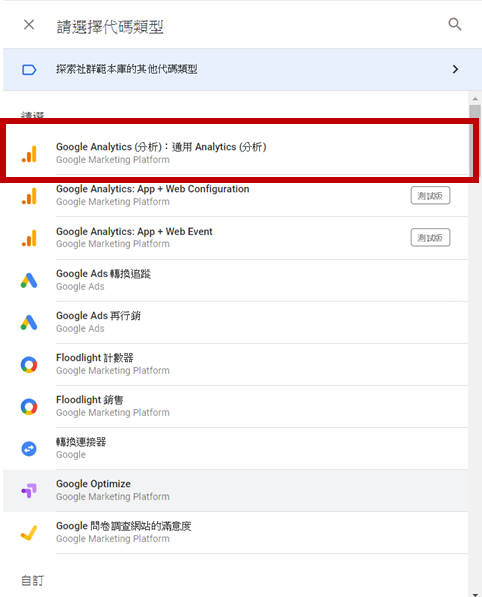
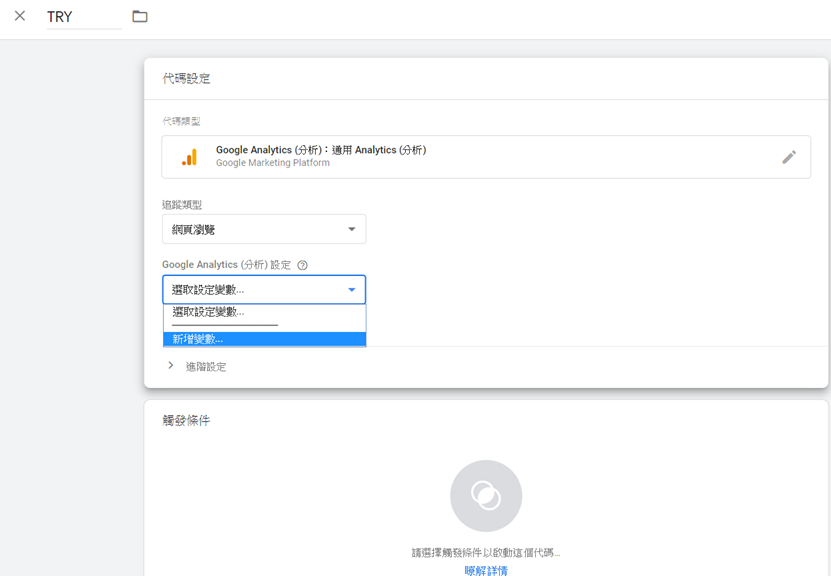
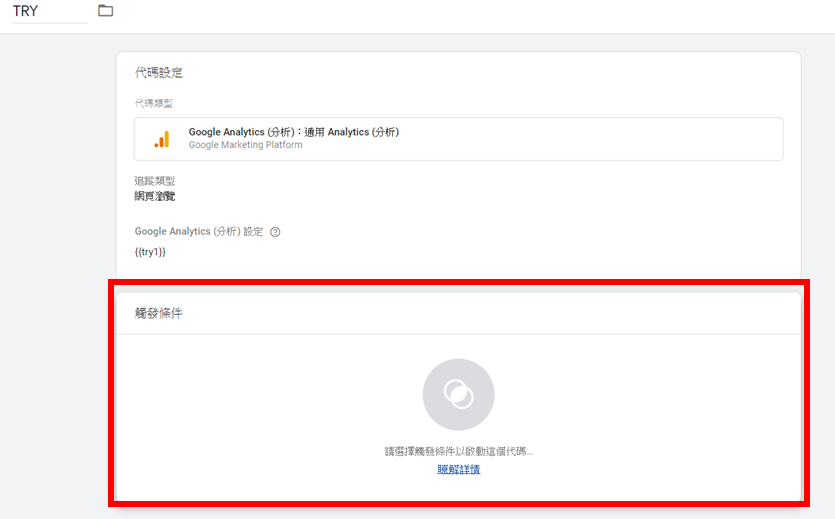
6. 代碼設定
在開始設定前,建議可以先為此次代碼標籤命名才不會搞亂唷,會出現一欄是google的合作單位(ex:linkin、pinterest),只要名單上的皆不用再額外去網站上埋入code。在此處GA有著不同的版本,一般來說,大多都會使用一般的版本,如公司有APP其他相關產品的話,也可以使用GA APP+WEB Configuration,大多在使用GA追蹤使用者流程時,大多只能追蹤到結果EX:下載,但現在所推出來的,能夠追蹤到整個流程,從近入APP到下載階段,如果有興趣的話可以點擊此連結(Google Analytics: App + Web),做更深入研究唷。


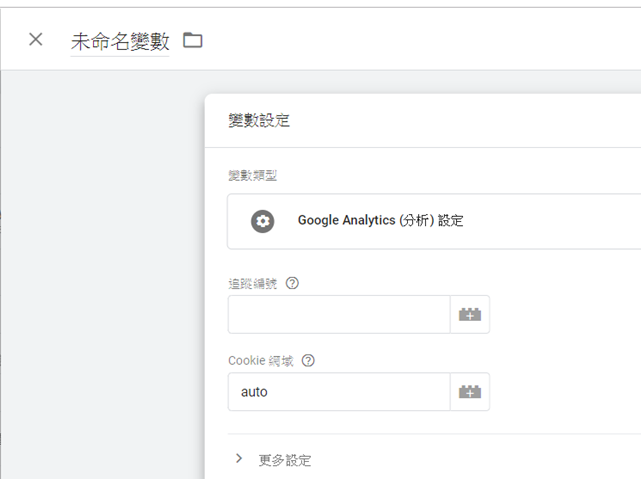
7. 選擇追蹤類型與輸入追蹤編號
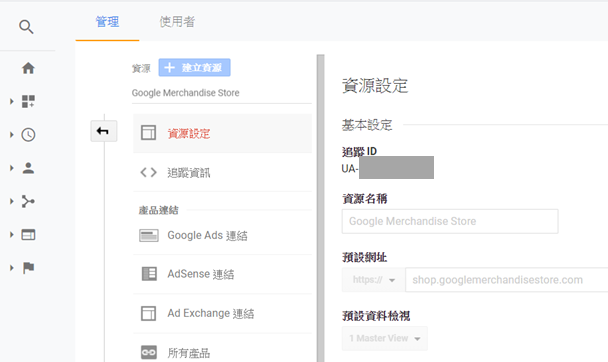
追蹤類型選擇「網頁瀏覽」,在「選取設定變數欄位」,按下新增變數,填寫GA追蹤代碼,如忘記代碼,可回到GA設定「資源設定」,將代碼複製貼上,系統才能判斷將資料傳輸到哪組Google帳戶中。




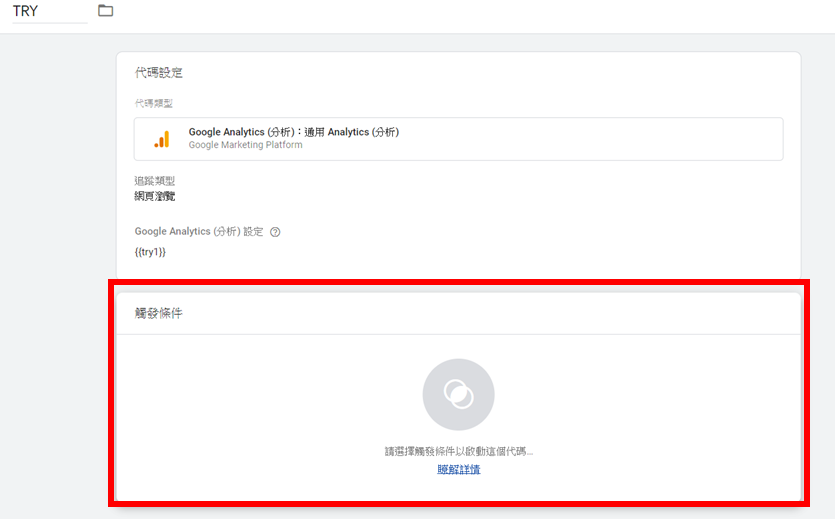
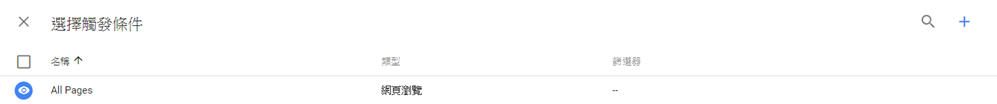
8. 設定觸發條件
設立「觸發條件」,簡單來說指的是”在哪種情況下”,會啟動GTM使用GA代碼,在這通常會設立All page,或是另外點選右上角的+,新增其他不同類型的觸發事件
ex:追蹤「加入購物車」
前面與上述步驟相同
新增代碼-追蹤類型「事件」-觸發條件「網頁瀏覽」-選擇「部分的網頁瀏覽」-選擇「Page path」-「包含」-「/cart」


總結:
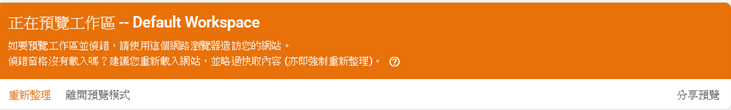
GTM另外還提供了預覽功能唷,可以測試、偵錯實際執行狀況,避免在正式上線時,有問題發生,只要造訪到所設立的網站,就可以開始測試是否每個每個頁面都有正常啟,如想知道GTM、GA實際的啟用狀況,也可以使用Google Tag Assistant或是GA Checker,可檢查追蹤碼是否有在正常運作唷

想學習更多有關Google Ads , GTM , Google Optimize 的內容?
那就訂閱粉專、加入社團吧、資訊不漏接!
社團內還有更多活動、好文喔!
加入粉專:https://pse.is/M8QTS
加入社團:https://pse.is/LJHXY
CodeForMarketing — 小編群。







