前言:為了往後作業方便,最近需要把原本有埋 GA 的網站替換成 GTM (其實兩者並非替換關係,正確的說法應該是改由 GTM 這個代碼管理工具來發動 GA )。
雖説先前已經有從0到1架設 GTM + GA 的經驗,但這次是希望原有 GA 資料不會遺失、甚至能繼續累積的狀態下,改由 GTM 發動,所以還是有點不同。
關於從 GA 轉移到 GTM 的題目,爬了幾篇相關的文章,發現寫得最詳盡的是這篇文章—— Safely Migrating To Google Tag Manager,網路上大多數的教學文也多是參考或引用這篇文章的做法。
如果你覺得打開來看到滿滿的英文就頭痛的話,也可以參考 Web analytics 101 的這篇:第一次使用 GTM 就上手 — 無痛轉移 GA to GTM。
BUT!
即便爬了那麼多篇文章,我自己在實際轉換的過程中還是湧出一些黑人問號,於是順手紀錄了這次實作 GA to GTM 的疑問以及解法,希望可以讓跟我一樣好傻好天真(恩,你可能超有慧根,看完上面那兩篇完全0疑問)的朋友們可以少頭痛幾天、少走一些冤枉路。
如果你是完全不知道 GTM 是什麼或是搞不懂 GA 跟 GTM 的差別的朋友,可以先參考這幾篇寫給 GTM 初學者的文章:
本篇文章只會探討關於 GA 轉移到 GTM 會有的疑問跟需要注意的事項。
從 GA 換成 GTM ,過去累積的資料會不見嗎?
答案是不會。
如前所述, GA 跟 GTM 並不是替換關係。 GA 是網頁分析工具, GTM 則是代碼管理工具,兩者使用的目的完全不同。
「Google 代碼管理工具是一套代碼管理系統,能協助您輕鬆迅速地更新網站或行動應用程式的代碼與程式碼片段。」—— 來自 GTM 官方介紹
新增一個 GTM 容器 (container) 跟建立一個 GA 資源 (property) 是完全獨立的兩件事。如果你的網站原本就已經由一個 GA 資源在蒐集資料了,那麼你要「新增」的東西就只有 GTM 而已。

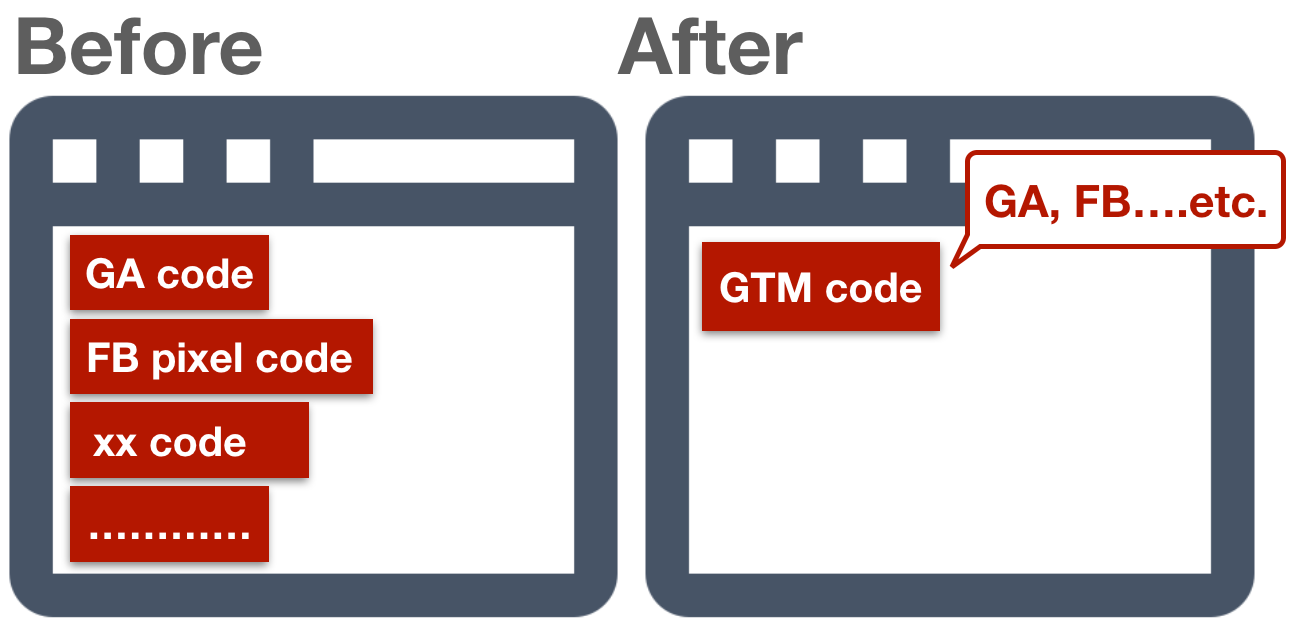
以往需要由工程師埋各種 cdoe ,現在直接請工程師埋 GTM 後,就可以從 GTM 後台統一管理各種的程式碼

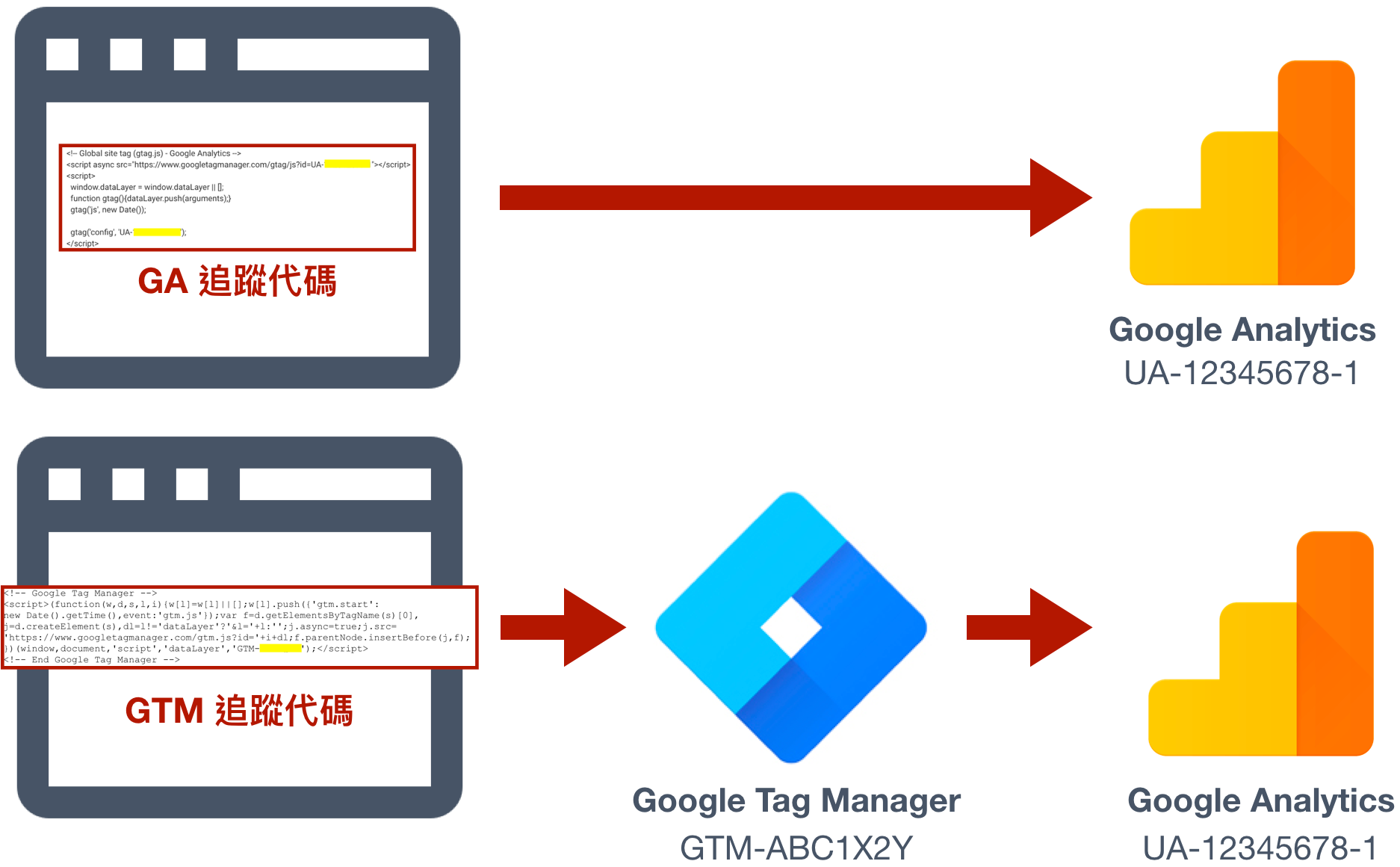
從 GA 轉移到 GTM ,需要請工程師 (a) 新增 GTM 追蹤代碼 (b) 移除原有的 GA 追蹤代碼,以避免重複追蹤。
為什麼我 Google 到的文章都叫我要新建一個 GA 資源?
在這篇 “Safely Migrating To Google Tag Manager” 中的第一步,就是叫你建立一個新的 GA 資源,並且把舊有 GA 資源的設定複製過去。
會建議你這樣做的原因,其實是為了「保險起見」。藉由這個過程,你的網站一開始會有兩個 GA 資源同時收集網站數據,一是原有的 GA 資源(由原 GA 追蹤程式碼發動),二是你新增的 GA 資源(由新埋的 GTM 追蹤程式碼發動)。
你可以先在新的 GA 資源當中測試、確保 GTM 的相關設定無誤( 例如: Event tracking、 Ecommerce tracking ⋯等設定,試跑個幾天,看看這個新 GA 資源的數據收集是否跟原有 GA 資源的結果一樣),再參照該篇文章的 Step 6 將網站上的舊有 GA 追蹤程式碼移除&指派原有的 GA 資源追蹤 ID 給 GTM 。
由於這次要移轉的 GA 帳號,完全是白紙一張(除了在網站上擺上追蹤碼之外沒有任何其他的設定),因此我自己這次在實作上並沒有按照如上述最保險的做法先建立一個測試環境,而是:
- 先新增一個 GTM 容器
- 設置好觸發 GA 的 GTM 相關設定並發布
- 請工程師「同時」新增 GTM 追蹤代碼&把原有的 GA 追蹤代碼拿掉
- 檢查:
(a) 在網頁上按右鍵 ->「檢查網頁原始碼」,確認 GTM 追蹤程式碼有埋&埋在對的位置、確認原有 GA 追蹤程式碼已經移除。
(b) 使用 tag assistant 再確認一次
文章出處-







